Base Mantis-4D Académie
Listing du 13/10/2025 (b) : points à étudier
Le 13/01/2025 à 14:55:34
1
n° 43 (Contextes (snippets)) —
Snippets : attributs petites capitales, exposants…Type : 4 = nouvelle fonctionnalité • Statut : 3 = vu / à revoir • Créé le : 24/06/2022 par LC
Les italiques, les petites capitales et les exposants ne sont pas restitués dans les snippets des résultats de recherche, par ex. si on fait une recherche dans la zone d’étymologie (XIIe siècle)…
Historique : WR 06/2022 : trop compliqué
LC 22/06/2022 : OK, tant pis… Pas très grave.
Signalé de nouveau par FM 07/2024. À revoir ?
Notes LC : [10/2024] Redemandé par l'Académie. Ce qui est curieux c'est que les snippets ne sont pas forcément en texte brut et peuvent contenir des attributs CSS, puisqu'on utilise déjà l'italique + le rouge pour mettre en évidence le terme de recherche.
Pour les petites capitales, si on est obligé d'afficher du texte brut, une solution serait de faire une petite pré-conversion du texte avant affichage, en convertissant les petites capitales en vraies capitales ("xixe siècle → "XIXe siècle").
2
n° 81 [Mantis 7249]
(Liste des résultats) —
Nombre réel de résultats dans les bandeaux des éditionsType : 1 = à corriger • Statut : 1 = à examiner • Créé le : 06/09/2022 par LC
IL faut revoir les principes d'affichage des nombres de résultats dans les bandeaux des éditions, dans la liste des résultats. Plusieurs cas de figure, selon que l'on cherche dans une ou plusieurs éditions, et selon que la limite des 1000 résultats ait été atteinte ou non :
NB : Toujours mettre des parenthèses pour indiquer les nombres, par ex. « 8e édition (51 résultats) », et mettre "1 résultat" (sans s) s'il n'y en a qu'un.
Cas n°1) Si on a fait une recherche dans une seule édition, il n'est pas nécessaire d'indiquer le nombre de résultats dans le bandeau de l'édition (ce qui est le cas actuellement), car il figure déjà en en-tête, ça fait double emploi.
Ceci que la limite ait été atteinte ou non.
Cas n°2) Si on a fait une recherche dans "toutes les éditions" : il y a 2 cas de figure :
a) si la limite globale des résultats n'a PAS été atteinte, c'est-à-dire si toutes les sous-listes des résultats de chaque édition sont complètes : toujours afficher le nombre réel de résultats dans chaque édition dans les 9 bandeaux (voir essai dans l'image ci-jointe).
b) si la limite globale des résultats a été atteinte : le nombre de résultat global est alors de la forme "1000 / 6891 résultats" (ok).
Selon les possibilités techniques, il y a alors 2 choix possibles :
i) si on est capable de calculer le nombre réel (total) de résultats de chaque édition, afficher ce chiffre dans les 9 bandeaux sous la même forme "xxx / yyy" (soit : "xxx résultats affichés sur yyy au total, dans cette édition"), par exemple « 8e édition (451 / 2341 résultats) ».
ii) si ce n'est pas possible techniquement, afficher dans les bandeaux le nombre de résultats partiel, réellement présent dans la liste, par exemple « 8e édition (451 résultats) ».
Commentaire : NB : dans une version antérieure, le nombre de résultats de chaque édition était bien affiché dans les bandeaux (cas n°3).
Concernant le cas de figure 3)b)i), il avait été indiqué qu'il n'était pas possible de calculer le nombre réel de résultats pour chaque édition. SI c'est toujours le cas, utiliser le choix 3)b)ii).
Historique : Point plusieurs fois discuté…
15/11/2022 : non fait.
Version 4.1 (09/2023) : toujours pas fait. Semble correspondre au mantis 7249 chez Diagonal (?).
Repris 10/2024 pour version 4.3 / non fait. À réétudier ?

Cas n°2)a) : pour une recherche dans "toutes les éditions", et si la limite globale des résultats n'a PAS été atteinte (c'est-à-dire que les résultats affichés sont complets) : toujours afficher le nombre réel de résultats de chaque édition dans les 9 bandeaux.

Cas n°2)b) : pour une recherche dans "toutes les éditions", et si la limite globale des résultats a été atteinte (c'est-à-dire que les résultats affichés sont partiels) : afficher si possible (cas i) le nombre partiel + le nombre réel de résultats de chaque édition, dans les 9 bandeaux.
Sinon (cas ii), afficher le nombre de résultats effectivement affichés dans les listes.
3
n° 112 (Interface générale) —
Boutons suivant/précédent dans les pages d'aideType : 4 = nouvelle fonctionnalité • Statut : 1 = à examiner • Créé le : 18/11/2022 par LC
Quand on consulte les pages d'aide (pages statiques html), les boutons suivant/précédent (sous le bandeau) disparaissent ; ce serait bien de pouvoir éventuellement les réactiver, de manière à pouvoir naviguer et revenir aux pages précédentes.
Commentaire : Il faut utiliser les boutons du navigateur pour revenir à la page précédente ; ce n'est pas très grave, mais ce serait juste plus cohérent de pouvoir réutiliser les boutons déjà prévus à cet effet, il suffit de ne pas les masquer.
De plus, dans les nouvelles applications mobiles, les fonctions du navigateur ne sont plus accessibles…
NB : cela pose peut-être un problème de gestion de l'historique (bloc en colonne de droite), car les pages d'aide ne sont pas insérées dans l'historique de navigation.
Notes LC : Réactivé 11/2024. À étudier.
4
n° 177 (Interface générale) —
Zoom sur les images GallicaType : 4 = nouvelle fonctionnalité • Statut : 1 = à examiner • Créé le : 13/09/2024 par LC
Quand l'image agrandie d'une page numérisée de Gallica est affichée en partie centrale, les boutons habituels de zoom (A+ / A-) pourraient être utilisés pour zoomer sur l'image (agrandir / réduire), ce qui serait assez pratique car sinon l'image est en général difficilement lisible.
NB : pour l'instant, ces boutons de zoom ne font rien quand l'image est affichée.
Commentaire : À examiner chez Diagonal si faisable facilement.
NB : l'image affichée est déjà dans une haute résolution, et peut donc tout à fait être zoomée.
Utiliser un système similaire aux "crans" de zoom comme ceux existants sur le texte, par exemple 130%, 150%, 200%, qui modifient dynamiquement les styles CSS dans le code HTML.
Attention il faut que l'image agrandie reste affichée dans la zone centrale, ce qui suppose l'apparition d'ascenseurs (horizontal et vertical) dans la zone pour déplacer l'image (voir sinon un autre système pour naviguer dans l'image).
Vérifier aussi ce que ça donne sur mobile (mais c'est moins utile car on peut zoomer l'image directement avec les doigts).
Notes LC : D'après quelques essais, cela pourrait être assez facilement géré avec les CSS : il faut utiliser le zoom pour modifier l'attribut "width" de la balise <img> correspondant à l'image centrale affichée, figurant dans <div id="content_gallica">.
Par ailleurs, il faut ajouter l'attribut CSS "overflow: scroll;" à #content_gallica, de manière à ce que le zoom sur l'image déclenche l'apparition d'ascenseurs (vertical et horizontal) pour consulter l'image dans la zone centrale.
5
n° 196 (Version mobile) —
Proposer et inciter l'utilisateur à installer et utiliser l'application (plutôt que le navigateur)Type : 4 = nouvelle fonctionnalité • Statut : 1 = à examiner • Créé le : 14/11/2024 par LC
Comme le font certains sites web, disposant d'une application mobile (Le Monde, YouTube, etc.), il serait intéressant d'ajouter, dans l'interface mobile — mais uniquement sur mobile + si le dictionnaire est ouvert dans un navigateur —, un bouton "ouvrir dans l'application", permettant à l'utilisateur soit de basculer dans l'application (si elle est déjà installée sur le device), soit de télécharger celle-ci ("installer l'application").
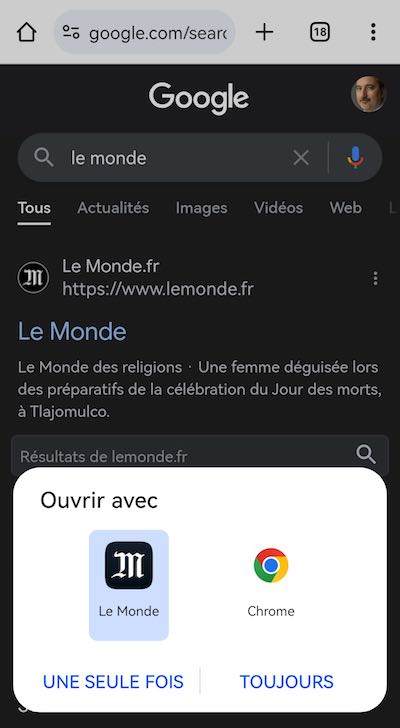
Solution n°2 : dès que l'on accède au site, le navigateur propose soit d'ouvrir le site avec l'application soit de continuer avec le navigateur (voir copie d'écran pour Le Monde). Mais ceci ne concerne que si l'on essaye d'accéder à la page d'accueil (et pas si on accède directement à un article, c'est-à-dire à une page interne du site).
Commentaire : Le but est que si un utilisateur accède au site en passant par Google sur son navigateur (comme le font la plupart des gens qui ne connaissent pas encore le site), on lui propose d'emblée d'installer l'application.
Attention que le message ne soit pas trop intrusif + ne pas afficher ce message si l'utilisateur est déjà dans l'application (ce qui suppose de détecter celle-ci).
Réfléchir à une solution la plus agréable pour les utilisateurs, afin de ne pas les décourager de visiter le site.
Notes LC : À étudier… IL faut que le site puisse détecter :
(1) si on est sur mobile;
(2) si on est dans un navigateur ou bien déjà dans l'application;
(3) si l'application est déjà installée ou non.
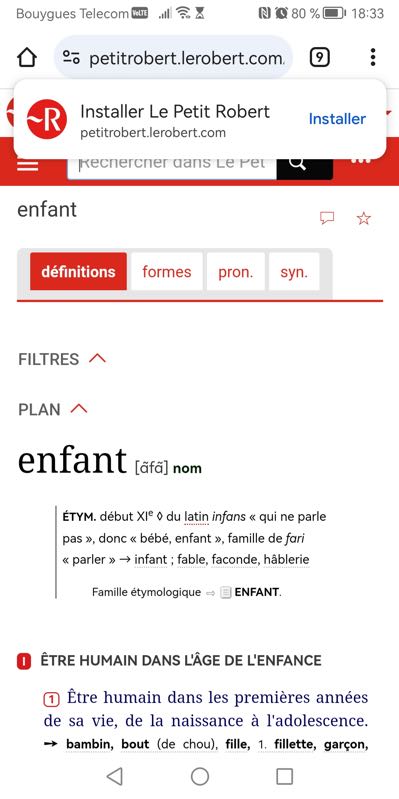
Voir aussi ce qui a été fait récemment dans Le Petit Robert.

Ajout d'un bouton "Lire dans l'application" quand on accès à une page interne au site Le Monde.

SI on accède au site en passant par le navigateur avec une recherche Google, le site et/ou le navigateur et/ou Google (?) propose d'ouvrir le site soit avec l'application soit de continuer avec le navigateur.

Site web du Petit Robert : propose d'installer l'application. NB : celle-ci n'est pas disponible directement sur Google Play, elle semble être téléchargée à partir du serveur du Robert.
6
n° 197 (Version mobile) —
Nouvelle fonction "Rechercher dans la page"Type : 4 = nouvelle fonctionnalité • Statut : 1 = à examiner • Créé le : 14/11/2024 par LC
Avec la nouvelle application mobile, on ne peut plus du tout accéder aux fonctions habituelle du navigateur. En particulier, on ne peut plus utiliser la fonction "Rechercher sur la page", qui pourtant est bien utile pour rechercher par exemple une expression dans un article long.
Commentaire : Il faut ajouter quelque part dans l'interface — mais uniquement sur mobile — cette fonction "Rechercher dans la page", par exemple dans le menu "+".
Idéalement, cette fonction pourrait faire appel à la fonction correspondante déjà intégrée dans le navigateur utilisé. Si ce n'est pas possible, il faudra redévelopper cette fonctionnalité, en utilisant une ergonomie standard sur mobile.
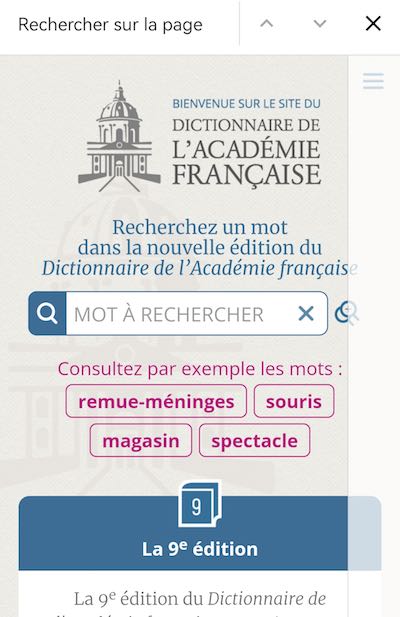
NB : en général (voir copie d'écran Google chrome ou bien l'application Wikipédia), cette fonction de recherche affiche une zone de saisie tout en haut de l'écran, avec des boutons < > ou ↑ ↓ pour parcourir les occurrences trouvées.
Notes LC : Voir si faisable assez facilement ou non. L'idéal serait de faire appel à la fonction déjà intégrée au navigateur…

Fonction "Rechercher sur la page" standard dans Google chrome (en haut de l'écran).

Ajout d'une nouvelle fonction "Rechercher dans la page" au menu "+" sur mobile
7
n° 199 (Interface générale) —
Colonne des blocs de droite "flottante"Type : 4 = nouvelle fonctionnalité • Statut : 1 = à examiner • Créé le : 15/11/2024 par LC
Serait-il possible/souhaitable que toute la colonne de droite soit "flottante", c'est-à-dire qu'elle se déplace verticalement en même temps que la zone article, quand on fait défiler le texte des articles (pour les articles longs) ? Cela permettrait que cette colonne reste toujours visible (car il n'y a pas d'intérêt particulier à ce qu'elle devienne invisible en scrollant…), de manière à avoir toujours un accès à l'historique, au voisinage alphabétique, etc.
Commentaire : À étudier (Voir l'avis de Daniel.). Il s'agirait d'avoir le même fonctionnement que la barre d'outils, qui reste visible lorsque l'on scrolle le texte des articles = la page principale (mais ce n'est pas le cas de la colonne de droite).
Historique : Cf. Mantis n°73.
Notes LC : Peut se faire simplement en intervenant sur les CSS. Faire un essai ?